- max-width: 320px (điện thoại di động, hiển thị chiều dọc)
- max-width: 480px (điện thoại di động, hiển thị chiều ngang)
- max-width: 600px (máy tính bảng, hiển thị chiều dọc)
- max-width: 800px (máy tính bảng, hiển thị chiều ngang)
- max-width: 768px (máy tính bảng loại to, hiển thị chiều dọc)
- max-width: 1024px (máy tính bảng loại to, hiển thị chiều ngang)
- min-width: 1025px (từ size này trở lên là danh cho desktop thông thường).
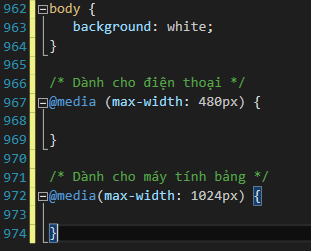
Ví dụ:

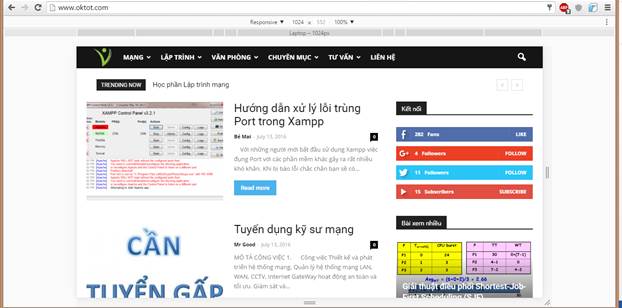
Làm sao để kiểm tra Responsive Web Design trên trang web?
Có rất nhiều cách để kiểm tra RWD trên trang web của mình, cách dễ sử dụng nhất là xem trên phần trình duyệt của Chrome hoặc các trình duyệt có các chứng năng tương tự.
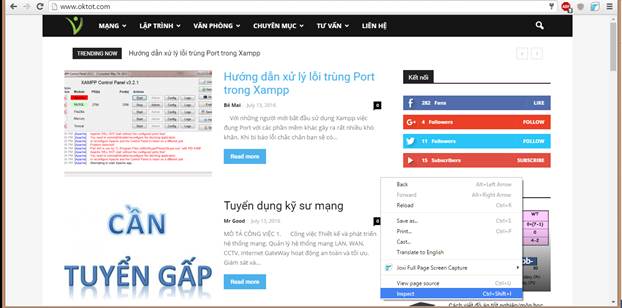
Ở trình duyệt Chrome bạn có thể sự nhấn chuột phải chọn Inspect (kiểm tra phần tử) hoặc nhấn phím tắt Ctrl + Shift + I

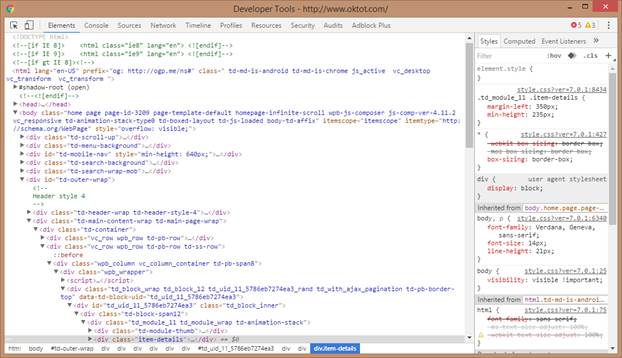
Sau đó một tab mới sẽ hiện ra có tên là Developer Tool, tab này sẽ hiển thị phần lớn tin các code html đường dẫn đến hình ảnh, css, javascript …

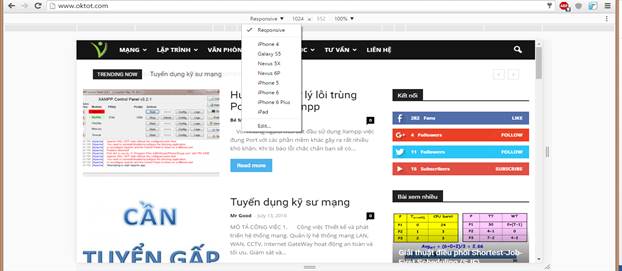
Ở phần góc trái màn hình các bạn nhấn vào biểu tượng thiết bị điện thoại hoặc nhấn Ctrl + Shift + M

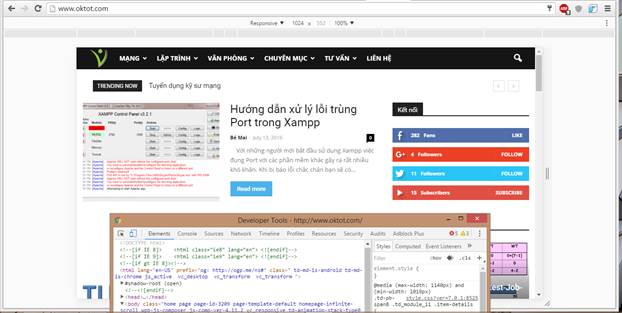
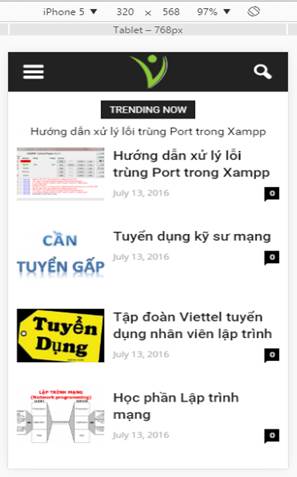
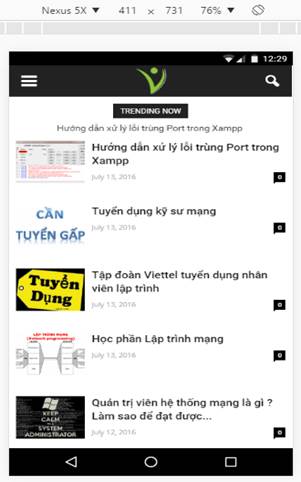
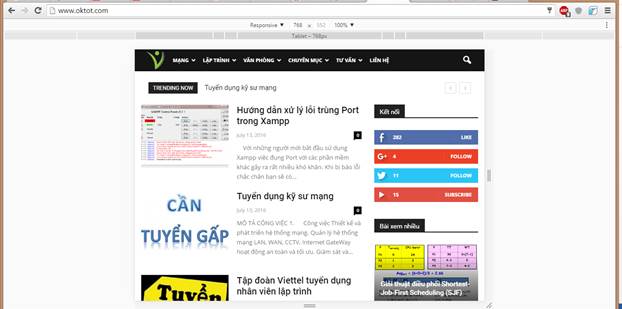
Ở đây xuất hiện Repsonsive các giao diện màn hình hiện có

Một số giao diện Responsive của Oktot.com:




Hạn chế của RWD:
Responsive web design vốn dĩ là phức tạp bởi nhà thiết kế web đang cố gắng nhiều trải nghiệm xem các cách khác nhau chứ không nhắm đến một loại thiết bị cụ thể nào cả. Điều đó có nghĩa là trình duyệt trên máy mobile phải đảm đương một file HTML lớn, một tập tin CSS cũng lớn không kém. Nếu không được tích hợp tốt, RWD có thể làm cho việc duyệt web di động trở nên chậm chạp hơn mặc dù bố cục rất tốt.
































Câu nói quan trọng nhất khi sử dụng responsive cho website là : “mobile first”
Tại sao phải moblie first?
Lý do xung quanh việc cải thiện hiệu xuất load trang web.
cám ơn bạn đã bổ sung!